最近、便利なものの存在に気づきました
WordPress アプリです

iPhoneでダウンロードすることができました(Androidでは未確認です)
当サイトはWordpressで作製しており、スマホで撮影した画像を投稿する機会が多いため、スマホで編集できることを望んでいました
このアプリはそういったニーズに完全に対応しています
機能性
そこで、今回の記事はそのアプリのテストも兼ねて、本アプリを通してスマホから投稿しています
上で示したように、画像・見出しの追加もできますし、アイキャッチ画像の設定もできますので、記事を書く際の最低要件は満たしていると思います
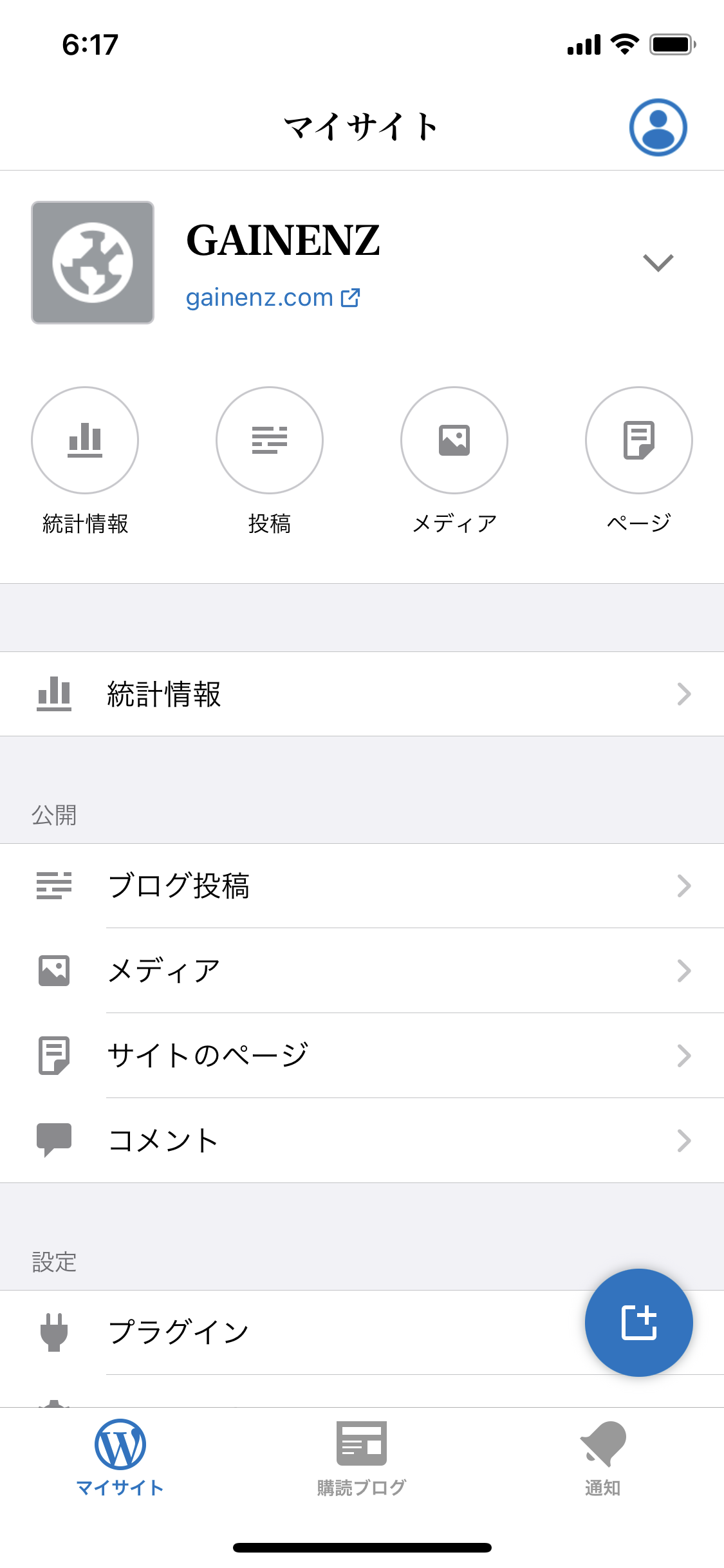
編集画面はこの通りで、優秀なUIとなっています

本UIにより、何の説明も読まずに投稿することが可能です
しかし、このアプリには搭載されていない機能もあります
それは画像サイズの調整です
これが出来ないとなると、少し不便です
【12/12追記】Wordpressアプリから画像サイズを調整する方法
実は、アプリからでも画像サイズを調節する方法があります
本記事の最初の投稿から約3カ月後にこの方法を見出しました
その方法とは、HTMLを使うという方法です
全てのWebページはHTMLで構成されていますから、当たり前と言えば、当たり前です
アプリの機能に頼らずに、原点回帰ということになります
ただ、アプリからでもHTMLで編集できるということに気づかなかったので、本方法を見出すのに時間がかかりました
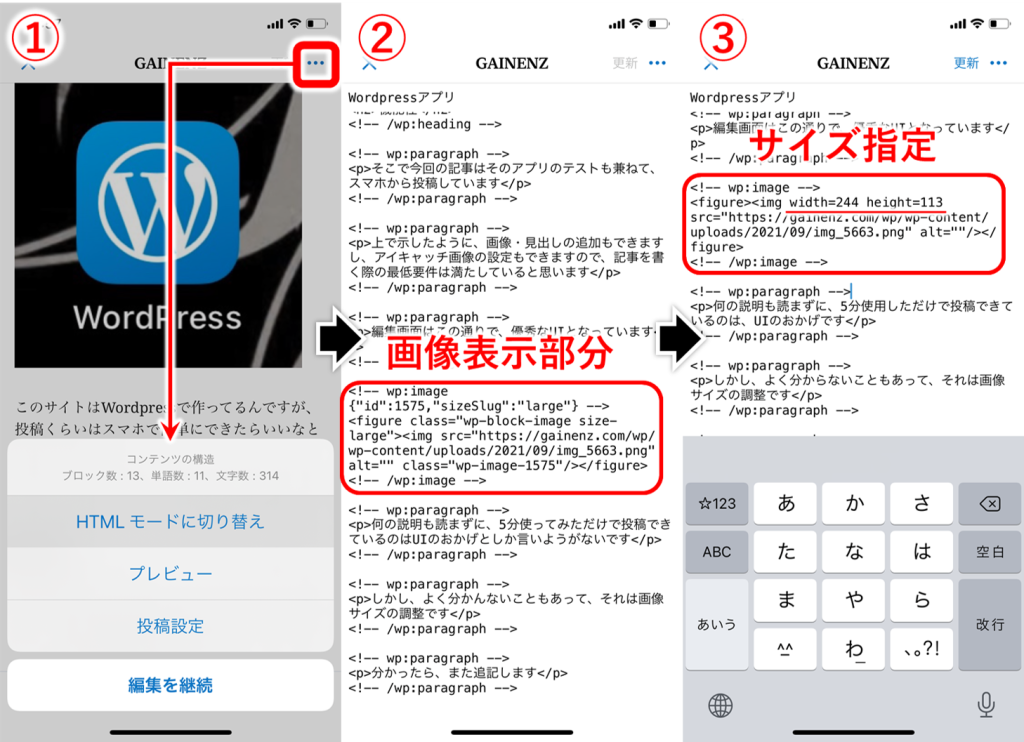
アプリからページをHTML編集するには、以下の手順を踏みます

①画面の右上の「…」をタップすると、HTMLモードに切り替えることができます
②HTMLで表示された状態で、画像の表示部分に相当する箇所を見つけます
③<img>タグにwidthとheightを指定することで、サイズ調整が可能となります
(本来、width=”244″のようにダブルクォーテーション付きでサイズを数字指定しますが、これは除いたほうが良いです。これを除かないと、その仕様上ダブルクォーテーションが二重になり、width=””244″”として結果的に数字が反映されなくなります。)
HTMLですから、簡単ですね
本記事の内容は、ここまでとなります
ありがとうございました。













コメントを残す
コメントを投稿するにはログインしてください。