この記事で作るものを先にお見せします。
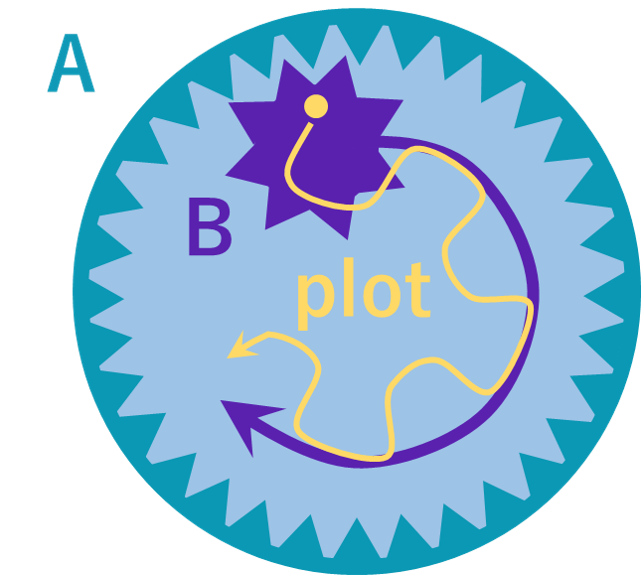
みなさんはスピログラフをご存じでしょうか。
簡単に言うと、歯車Aの内部で歯車Bを回転させ、B内のある一点をプロットしていくと幾何学模様が生じるというものです。

(画像のplotはテキトーに描いたものなので、本当にオレンジの模様ができるかは分かりません。)
これを実際にやるときは、プロットというより鉛筆の芯を当て続けることによって、線画を作成するというわけです。
この作業は言い換えてみれば、決まった手続きの下で図形を生成しつづけるというアルゴリズムなわけです。
このようなアルゴリズムはプログラミングを使って行うことが可能です。
その手法の一つがProcessingというソフトを使った画像処理です。
実際に使ってみる
Processingと検索すれば、無料でダウンロードできるページにいけます。

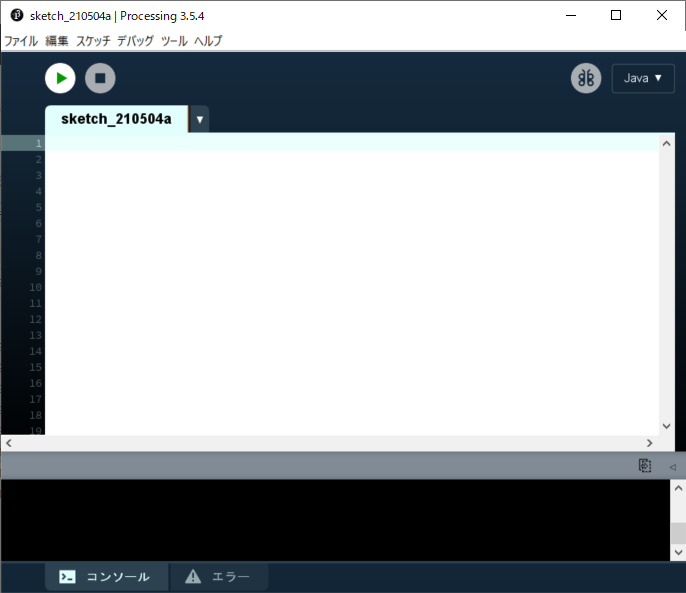
ソフトを起動すると、画像にあるように、コードを入力する欄があります。ここに図形を生成する関数を入力した後、再生ボタンを押すことにより画像の表示が可能となります。
せっかくなので、Processingにしかできないことをやってみましょう。
スピログラフは、一定範囲内に収まる半径のもと、点を360°繰り返し描き続ける行為です。
ならば、増大し続ける半径のもと、線を360°繰り返し描き続けたらどうなるでしょう。
現実には歯車が大きくなっていくことはないので、このようなアルゴリズムはProcessingにしかできないでしょう。
この場合の図形生成は以下のようなプログラムによって実現できます。
void setup() {
size(960, 540);
frameRate(20);
background(255);
}
//これは生成画像のサイズ、フレームレート、背景色を決める関数です。
int R = 10;
int theta = 0;
void draw() {
theta += 10;
R += 1;
line(R*cos(radians(theta))+width/2, R*sin(radians(theta))+height/2,R*cos(radians(theta)*1.05)+width/2, R*sin(radians(theta)*1.05)+height/2);
}
//Rを半径、thetaを回転角と定義します。void drawが起きるたび、Rとthetaの値が増大し、line関数でつくられる線の位置が置き換わりながら、長さが増大していくことになります。
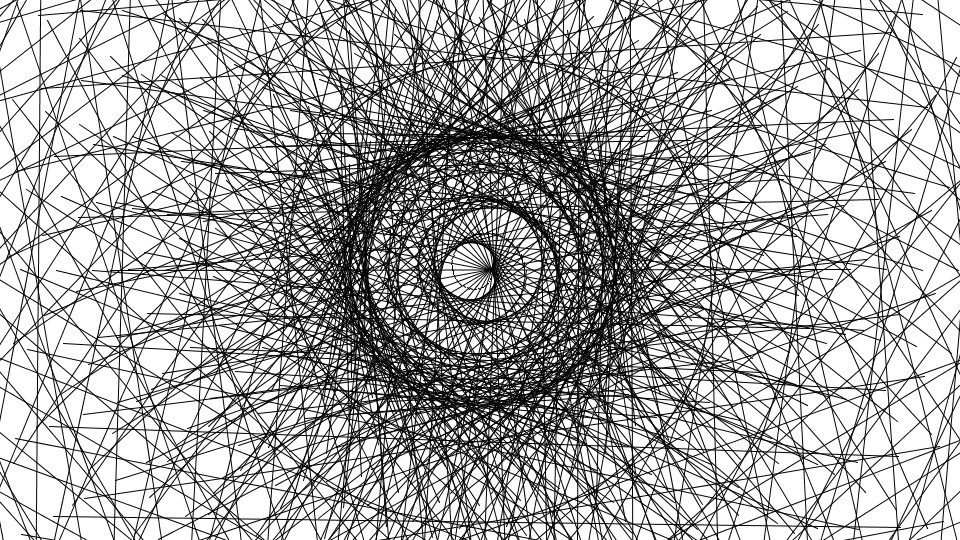
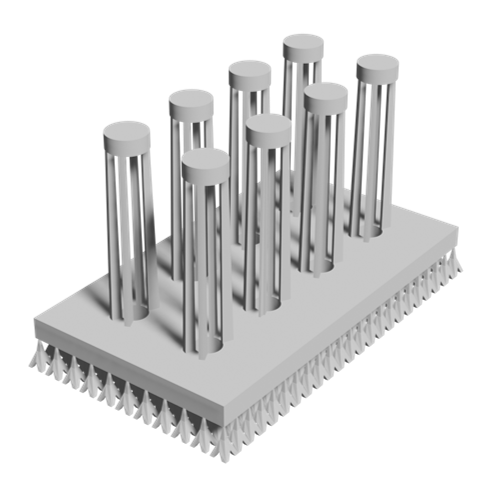
その結果、以下のような画像が生成します。

対称っぽいが微妙に対称っぽくない、スピログラフのような何かができました。しかし、スプログラフのように現実に描くことはできなさそうなので目的達成です。
対称じゃないのは、フレームごとにradians(theta)に1.05を掛け算しているためです。1.05以外の値に変えてみれば、もっと対称な画像も生成できたりして、個人の好みに合わせられます。
というわけで、芸術的なProcessingでした。



















コメントを残す
コメントを投稿するにはログインしてください。