本記事では、作製したキャラクターを動かすためのアニメーション設定について解説します
アニメーションの下準備
アニメーション設定では、これまで構築してきた3Dモデルに動きを与えることになります
ただし今回作製するのはVtuberですので、動画作成を目的とした一般的なアニメーションとは異なります
今回作製するアニメーションは、以下の2点を満たすようなものです
それは、①キーボード操作による移動時には歩行動作を示すことと、②人の表情変化に対応して表情変化を示すことの2点です
今回利用するのはiPhoneによるFacial Motion Capture機能であるため、この制約上、リアルな人間と対応させられるのは顔の表情のみとします
ここで①と②の動作は、それぞれ異なる原理に基づいて作成されます
①はボーンアニメーション、②はシェイプキーアニメーションと呼ばれます
①はその名の通り、骨組みを3Dモデルに導入し、さらにその骨組みを動かすことによって周りの3Dモデルを追従させるような仕組みです
②の場合は骨を用いず、頂点を直接動かすような仕組みとなります
ボーンアニメーションには下準備が必要ですので、まずはこれを行っていきましょう
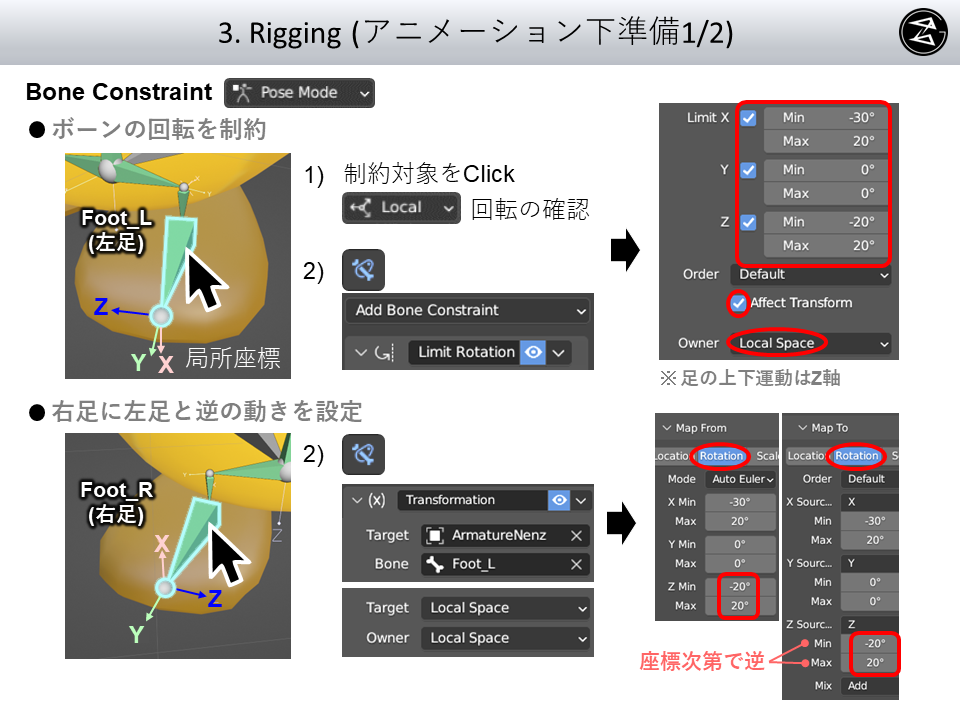
最初に行う下準備として、ボーンの動きを制限します(図1)
これをボーンコンストレイント(Bone Constraint)と呼びます
この機能を用いると、例えば足の回転範囲を設定でき、その向きが反対方向を向いてしまうような不自然な動きを抑制できます
図1中の局所座標に着目すると、ローカル座標のX軸が高さ方向の軸であることが分かります
ボーンのアイコンからAdd Bone Constraintを選択し、X軸周りに「Min: -30°, Max: 20°」という制約を記述します
これで、足の回転が最小でも-30°、最大でも20°で止まるようになります
次に、歩行動作のアニメーション設定を効率化するために、右足と左足が逆に動くような設定を行いましょう
すなわち、右足が上がれば左足が下がる、といった具合です
右足の骨(図ではFoot_R)を選択し、ボーンのアイコンからTransformationを選択します
続いて右足の動作を左足の動作に反映させるため、TargetのBoneとして左足(Foot_L)を選択しましょう
最後に、2つの足の動作が真逆になるようにMap FromとMap Toの値を入力します
二つの足の座標方向が揃っていれば、Map From「Min: -20°, Max: 20°」に対し、Map Toは「Min: 20°, Max: -20°」と逆の関係になります
図1では二つの足の座標方向が既に反対となっているので、Map FromとMap Toにそれぞれ同じ値を入力することで、動作が反対になります

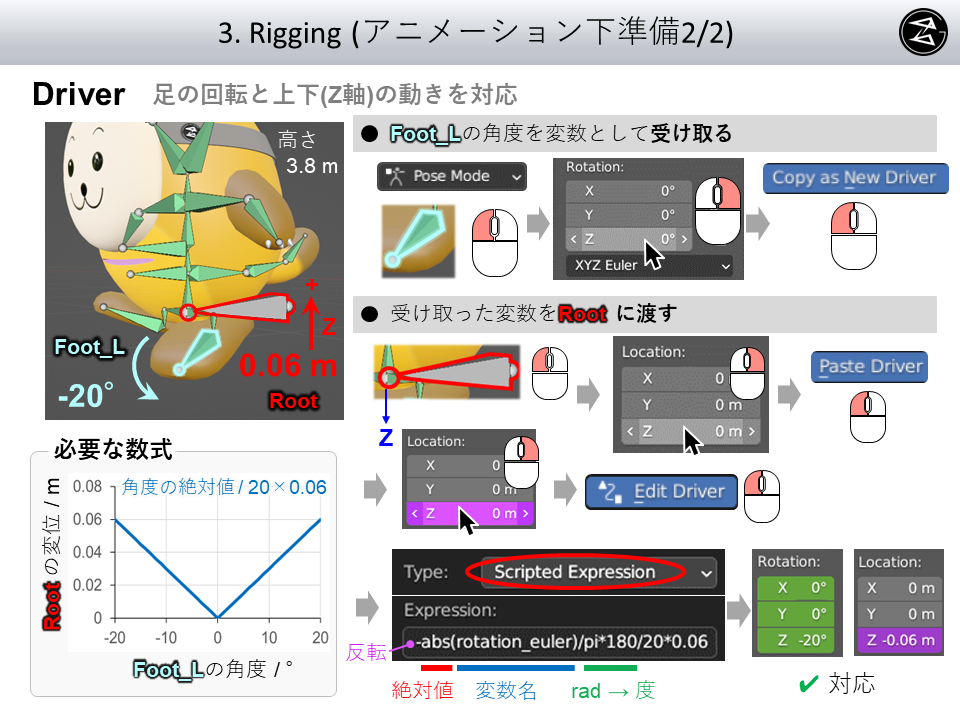
さらに、下準備の続きとしてDriverを利用します
このDriverは、足の回転と上下 (グローバル座標でのZ軸) の動きを対応させるという役割を担うことができます
これによって、キャラクターは歩行時に上下に跳ねるような挙動を示すので、その動きをよりリアルに近づけることができます
ここでは例として、左足が-20°分下がったら、キャラクターはz軸上方向に0.06 m跳ねるとしましょう(図2)
この場合、左足のZ軸回転に対応する値を変数として受け取り、その変数の絶対値を20分の0.06倍としてから、RootボーンのZ軸位置へ代入することとなります
このためにはまず、Foot_LボーンのRotation内にあるZ軸の値をCopy as New Driverし、さらにRootのLocation内にあるZの入力ボックスに対してPaste Driverを行いましょう
Pasteされた値は紫の背景を伴って表示されます
その後、この値を角度から距離へ変換するために、値の右クリックで出現するEdit Driverをクリックし、Scripted Expressionとして図のように数式を入力します
これによって、左足がZ軸方向に20°回転する際、キャラクターはZ軸方向に0.06 m跳ねあがるようになります
(図2中でZの値が-0.06 mとなっているのは、RootボーンのZ軸方向が下側を向いているためです。各自のRootボーンに合うようにScripted Experssionの符号を設定しましょう)
これで、アニメーションの下準備は終わりです

続いて、アニメーションの本格的な設定を行っていきます
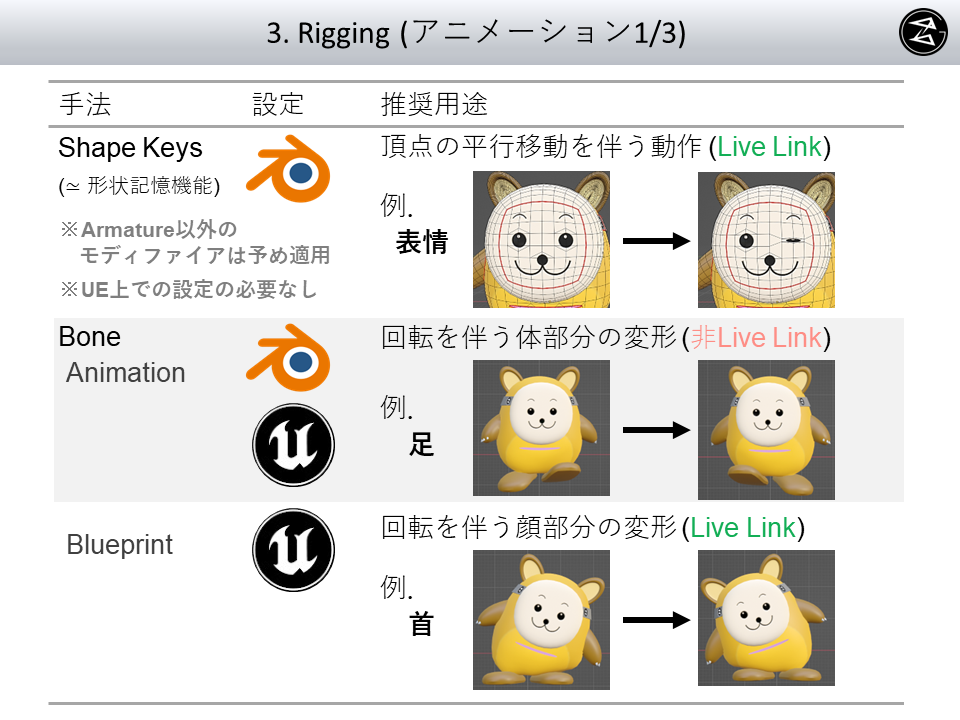
先ほども少し触れましたが、アニメーションには2種類の設定方法があります(図3)
一つはShape Keysを用いる方法で、もう一方はBone Animationとなります
Shape keysはBlenderのみで設定します
その推奨用途としては、表情などといった、頂点の平行移動を伴う動作設定です
一方Bone Animationの推奨用途としては、足などといった、回転を伴う体部分の変形に関する設定です
回転を伴う”顔”部分の変形の設定については、Blenderではメッシュとボーンを関連付けるのみで、そのほかは主にUnreal Engineで行います
このメッシュとボーンの関連付けについては、既に「ウェイトペイント」の項目で解説しております
本章の残りの部分では、Blenderで可能な範囲のアニメーション設定を行います

シェイプキー アニメーション
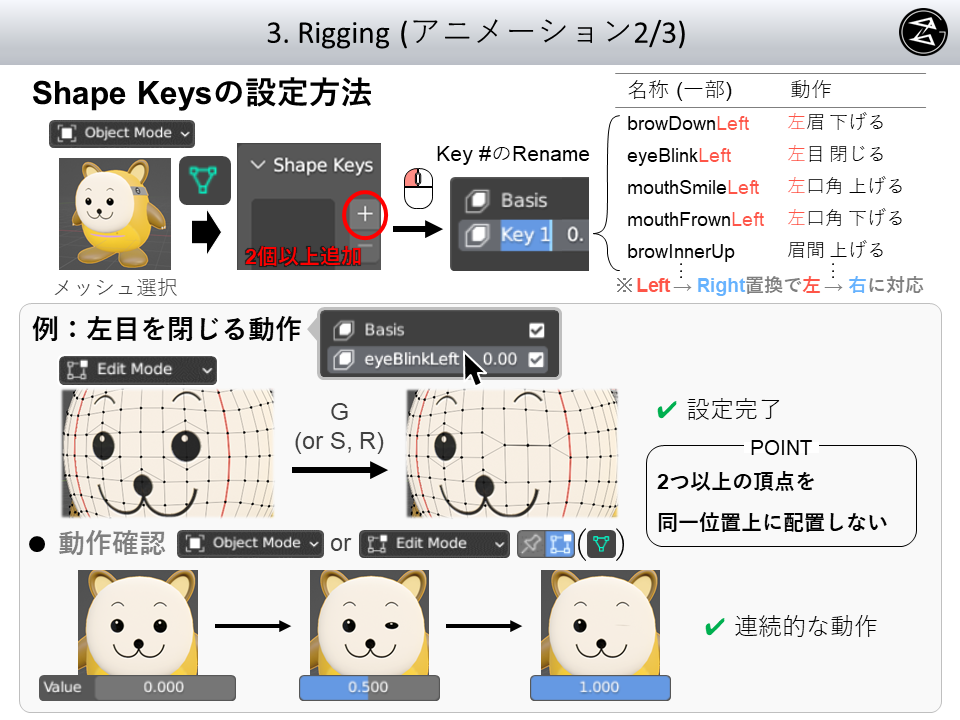
まずはVtuberに表情変化を与えるため、シェイプキーの設定を行います
頂点マークのアイコンから、Shape Keysの下のプラスボタンをクリックし、動作に対応する名称に書き換えます
例えば、左目を閉じる動作なら、eyeBlinkLeftという名称が既に決まっています(図4)
名称を書き換えたら、そのシェイプキーを選択した状態で、動作の最終状態となるように頂点を編集します
このとき、目を閉じるような動作であっても、2つ以上の頂点が同じ座標を占有しないように注意しましょう
動作確認はObject Modeから、シェイプキーのValueを0から1に近づけて確認しましょう
Valueが0から1に近づくに従い、動作は初期状態から最終状態へと連続的に変化します

ボーン アニメーション
最後に、ボーンアニメーションを設定しましょう
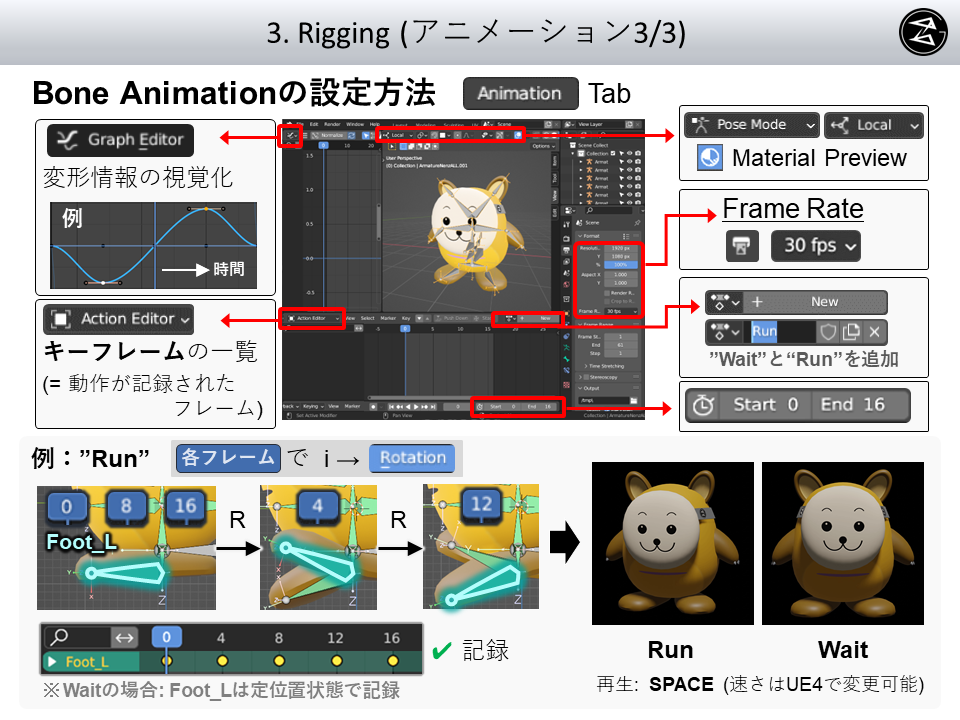
Animationタブに移ります
Graph Editorを表示させ、ボーンの位置や角度といった変形情報を可視化させましょう
左下にはAction Editorを表示させ、キーフレームを把握しましょう
キーフレームとは、動作が記録されたフレームのことです
また、右下にあるフレームのStartとEndは、それぞれ0と16にしておきましょう
以下では例として、走る動作”Run”のアニメーションを設定しています(図5)
フレーム0, 8, 16においては、足のボーンを無回転の状態としたままiキーを押し、Rotationを選択してフレーム登録します
フレーム4においては、片方の足のボーンを上げた状態とし、iキーからフレーム登録します
フレーム12においては逆に、先ほどの足のボーンを下げた状態とし、iキーからフレーム登録します
BlenderにおけるアニメーションはSpaceキーから再生できます
再生して確認しましょう
Runの設定ができたら、ぜひ、キャラクターが止まっている状態での動作”Wait”も作製しましょう
このアニメーションをつくっておかないとキャラクターは常に棒立ちになってしまい、違和感を生じてしまいます

以上でBlenderでのVtuberキャラクターの制作は終了です!
読んでいただき、ありがとうございました













コメントを残す
コメントを投稿するにはログインしてください。