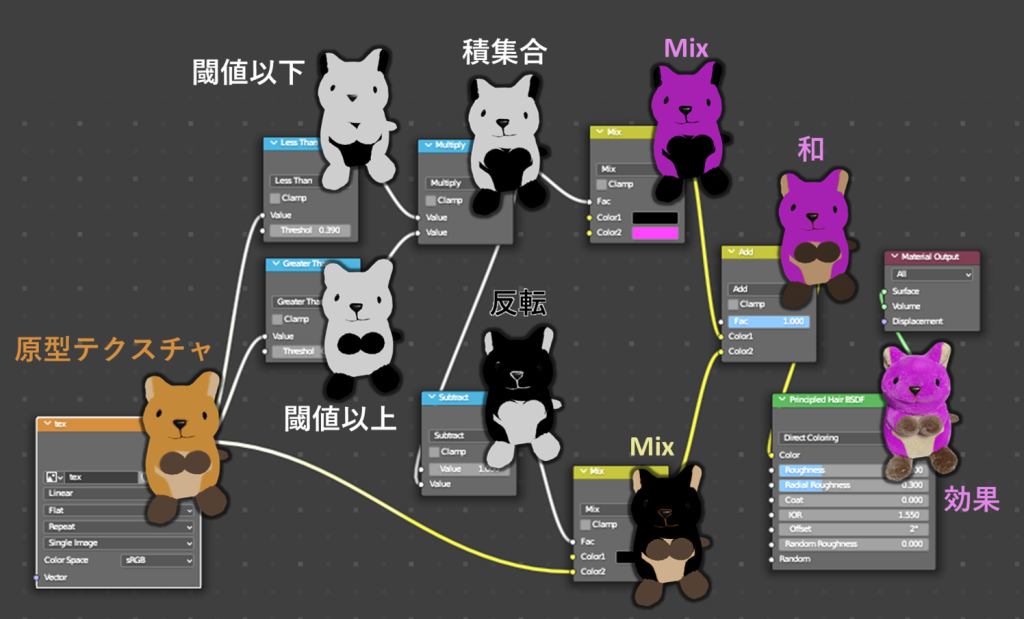
本記事で解説するのは、以下のようなテクスチャの部分的な変更を ノード プログラミングで行う方法です
(動画バージョンもあります!)

かわいいクアッカワラビーですね
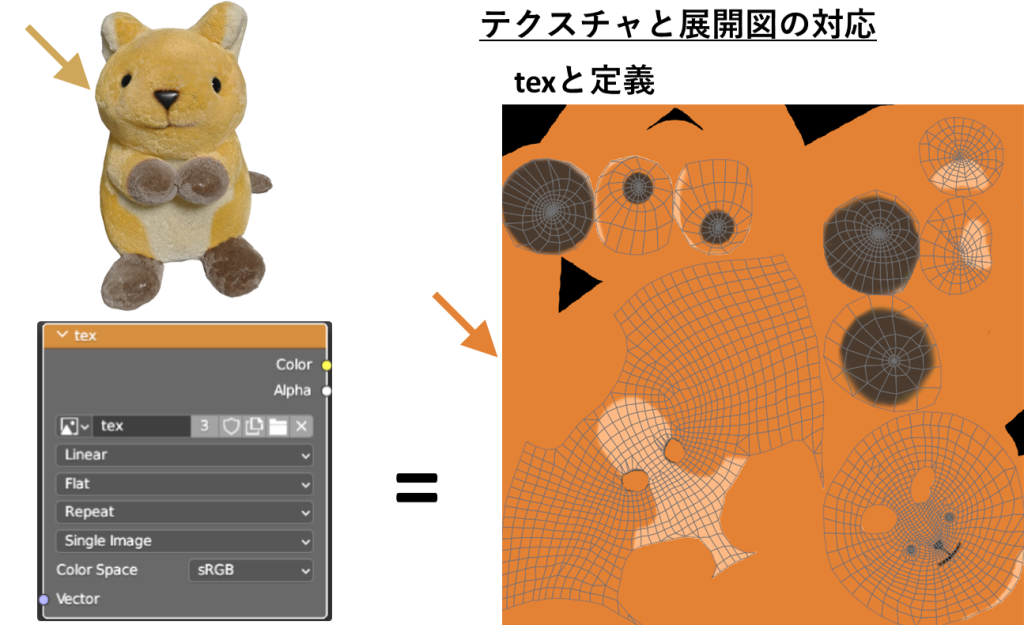
このクアッカワラビーは、REVOPOINTで3Dスキャンしたオブジェクトに対し、テクスチャを設定したものです
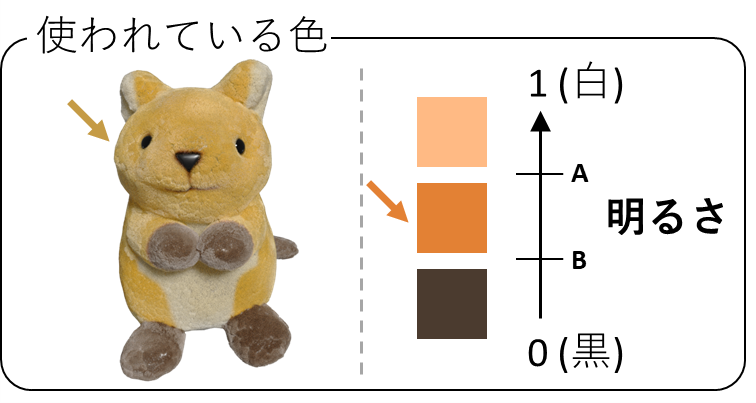
元々のテクスチャは以下のように設定されています

今回は、この上の図の↘で示された色のみをピンクに変える方法を解説します
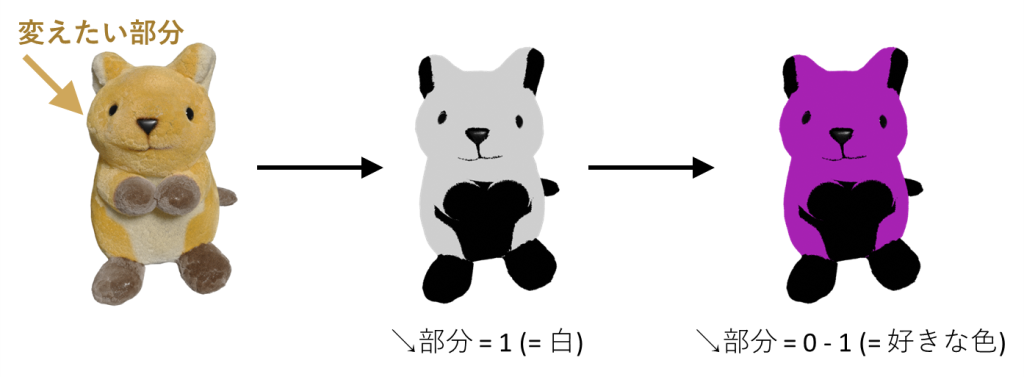
指針:変えたい部分を1にし、1を好きな色に変える
指針としては、これが全てです
上で示した↘の色部分を1にします
1というのは、こういう画像処理的な場面においては白だと思ってください
反対に、0は黒を意味します
なぜ1にするかというと、1に”何か”を掛け算すれば、そのままその”何か”になってくれるからです

というわけで、1はすごく扱いやすい数であるため、変えたい部分を1にします

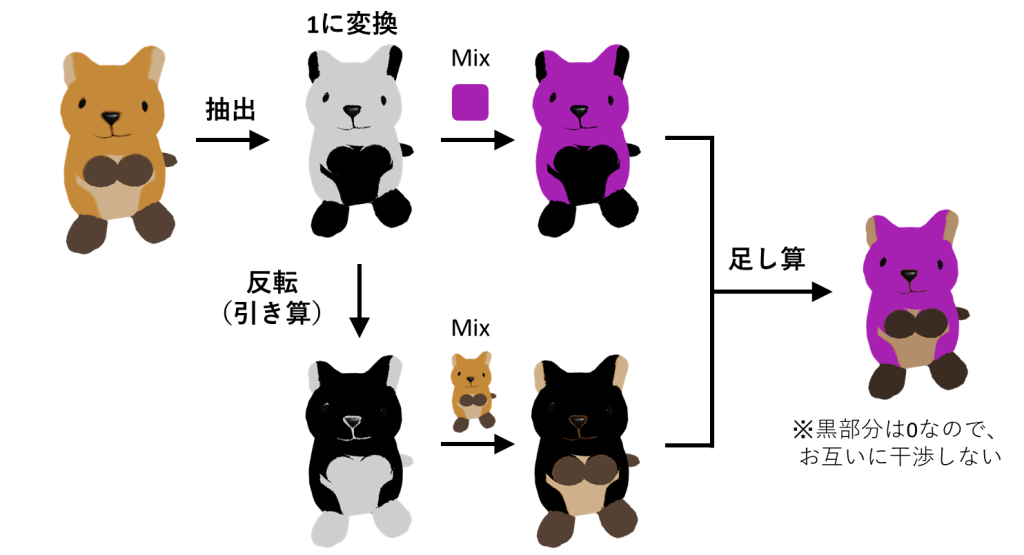
さらなる全体像は上に示しました
抽出したテクスチャは例えばピンクとMixすることによって、好きな色に変えます
そしてその対の存在となるクアッカワラビーを、抽出テクスチャを反転させることによって作製します
最後はこれらを足し算することで、一部のテクスチャのみが変更されたクアッカワラビーとします
どうやって1として抽出するか
変えたい部分を1として抽出するには、変えたい部分の特徴を知ることが必要です
例えば、その明るさに着目してみましょう

上図のように、使われている色を並べてみると、変えたい部分は中間程度の明るさを有していることがわかります
これも一つの特徴です
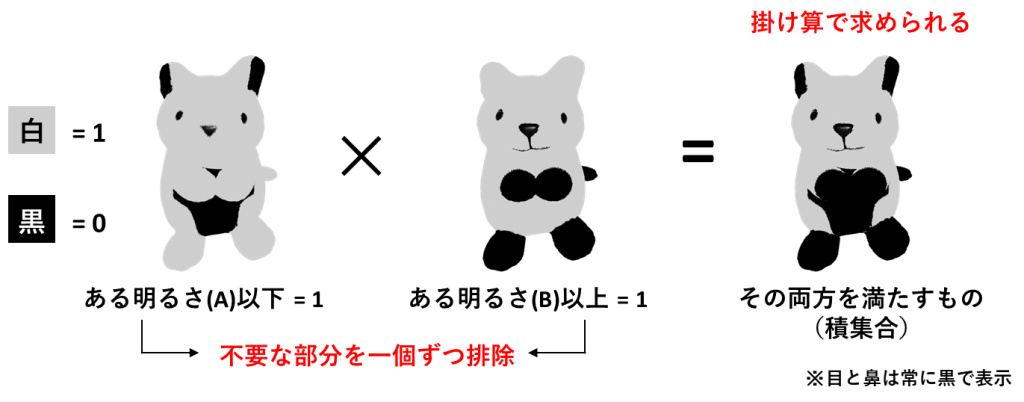
そこで、まずある明るさ(A)以下のテクスチャを抽出すると、下図左のようになります
加えて、ある明るさ(B)以上のテクスチャを抽出すると、下図中央のようになります

ほしいテクスチャは、この両方のテクスチャの共通部分ですから、これらに対して掛け算を行います
つまり、積集合を得るというわけです
これによって、明るさが中間程度となっている部分のテクスチャを選択的に1にすることができます
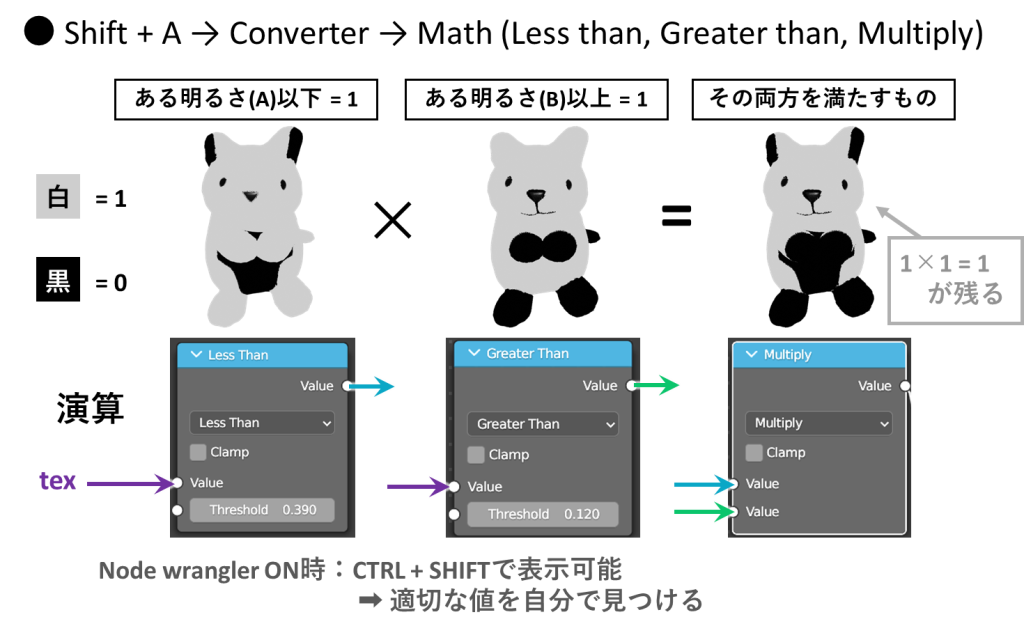
具体的な ノード プログラミング

上述した掛け算を具体的にノードプログラミングで行う方法は、上図の通りです
ある明るさ”以下”と”以上”は、それぞれ”Less than”と”Greater than”という演算で得ることが出来ます
これらのノードをさらに”multiply”というノードにつなぐことで掛け算が行われ、1×1=1という演算に対応する部分が出力されます
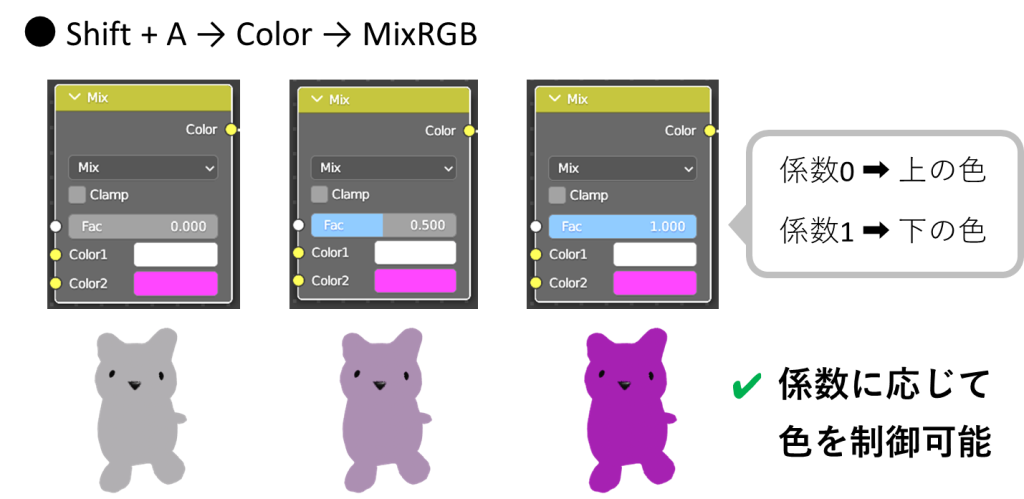
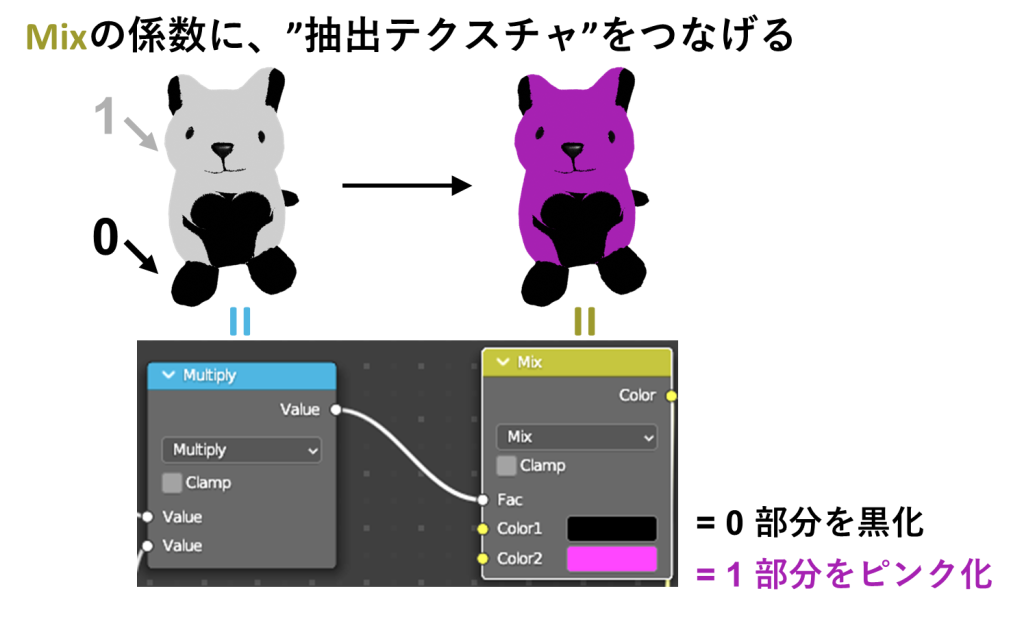
1に任意のテクスチャを”Mix”する
Mixは混ぜるという意味ですが、BlenderではMixというノードのことを指します
基本的な使い方は下の通りです

例えば図の左側のように、係数(fac)が0であれば、Color1だけが出力されます
係数が1であればColor2だけが出力され、係数がその間なら、その係数に従った比で混合された色が出力されます

そこで、今度はMixの係数に、先ほどまでに作成した”Multiply”のノードをつなげてみましょう
このようなノードを組むと、テクスチャの抽出部分(= 1)に対してはColor2を適用でき、テクスチャの非抽出部分(= 0)にはColor1を選択的に適用できます
これによって、抽出部分だけ好きな色に変えることができるわけです
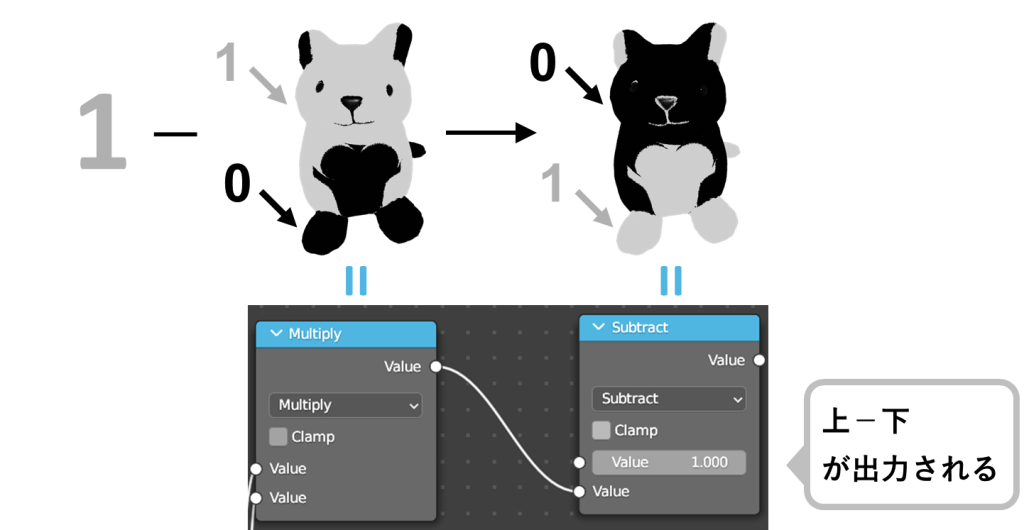
抽出テクスチャの反転と、元のテクスチャとのMix
0と1で構成されたテクスチャを反転するには、「1から引く」という操作を行えばよいです
これは下図に示しました

このような操作を行うことで、画像のように、元々1であった部分は0となり、元々0であった部分は1となります
これはノードプログラミングにおいてはMathのSubtractをつなげることによって出力できます
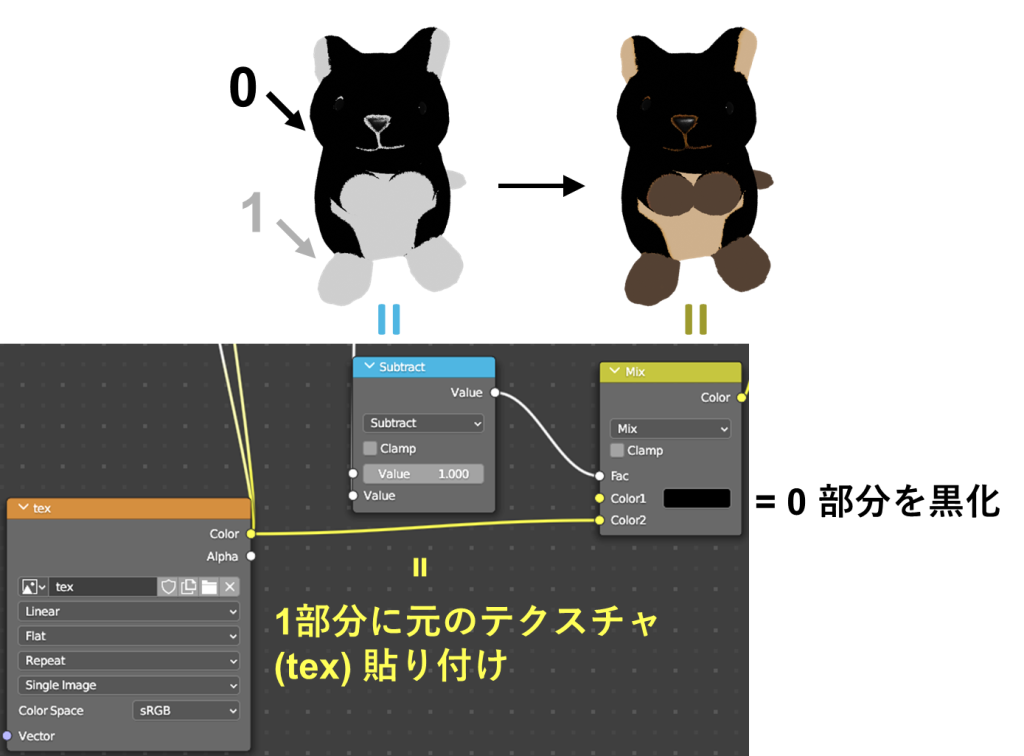
さらに得られた反転テクスチャに対しては、Mixノードを用いることで元のテクスチャを反映されましょう
やり方は下の画像の通りです

係数には反転テクスチャ(Subtractの出力)をつなげ、Color1には黒を、Color2には元のテクスチャをつなげましょう
ここで得られるテクスチャが、先ほどピンクになったクアッカワラビーと対の存在になります
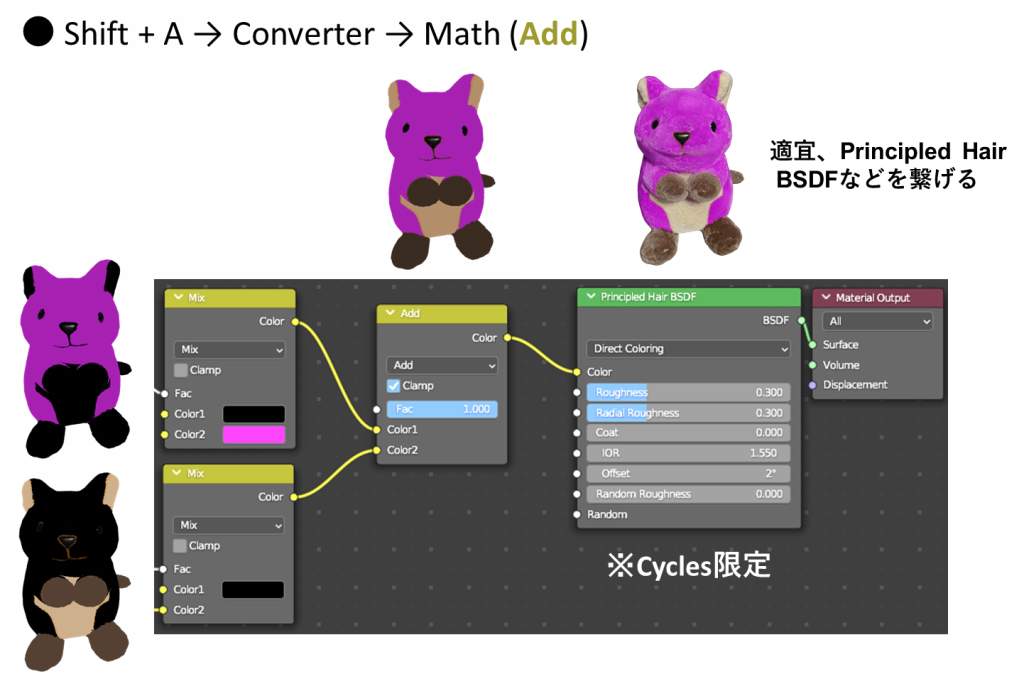
最後は足すだけ
ここまでで、一部がピンクになったクアッカワラビーとその対になるクアッカワラビーを作製してきました
最後はこれらを足すことによって、一部だけ色の変わったクアッカワラビーを出力できます

加算(Add)という演算はMathノードのプルダウンメニューから選択することができます
このAddのColor1とColor2に、これまで作ってきた2つのMixノードをつなげましょう
最後に、このAddの出力となるColorを何かしらのBSDFにつなげれば、テクスチャの質感を制御できます
操作は以上で終了です
まとめ:ノードの全体像

最後に、こちらに上述した操作のまとめをお示しします
原型テクスチャを途中で分岐させて、後半の段階でまた統合していることが一目瞭然であると思います
また、今回のこの解説については動画でも行っています
ノードプログラミングの基礎を知りたい方、ぜひご覧ください!













コメントを残す
コメントを投稿するにはログインしてください。