本日(本記事の投稿日)はギリギリ3月ですが、3月といえば就活の開始時期です
といっても筆者は博士課程の人間であるため、去年の11月には就活が終わったのですが、その過程で就活の選考突破に関する新しい方法論を見出しました
それは、録画面接に関する方法です
録画面接って、「3分あげるから特定のテーマのもと自己アピールしてください」みたいなやつです
この場合、面接官はいないので、話すことは決まっているわけです
ですので、予め用意した文章を読めば、伝えたい内容は確実に伝えられるわけです
ところが、文章を読んでしまうと、ある問題を生じます

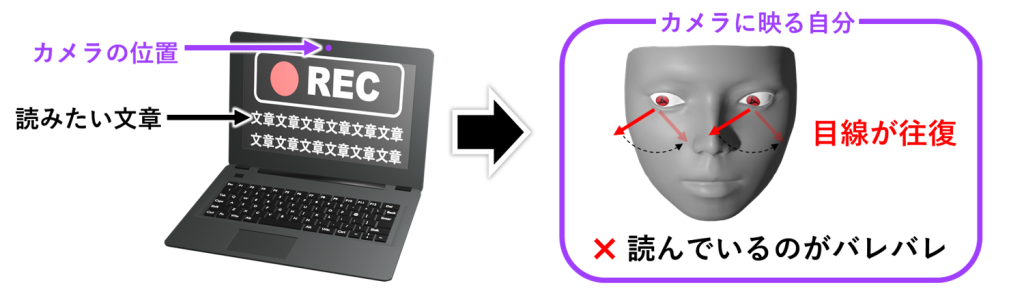
これは上図の通りで、カメラの位置が文章の位置と異なるという問題です
よって、文章を読みながら録画面接を行ってしまうと、カメラに映る自分の目線から、文章を読んでいることがバレバレになってしまいます
(目線によって文章を読んでいることがバレるということは、自分自身を録画して確認しています)
こうなってしまうと、もしかしたら面接官に「用意した文章を読んでいるだけの中身のない人間だ」とか「誰でもできるような楽な方法を突き通すような人間だ」とか思われてしまうかもしれません
最も望ましいのは、カメラを見ながら、伝えたい文章を言葉に変換するということです
ですが、決まった時間内に無駄なくしゃべることは難しいですし、できるだけ暗記などの手間は省きたいですよね
つまり、文章を読みながら録画面接を行いたいけれども、カメラ目線は維持したいという要望を生じるわけです
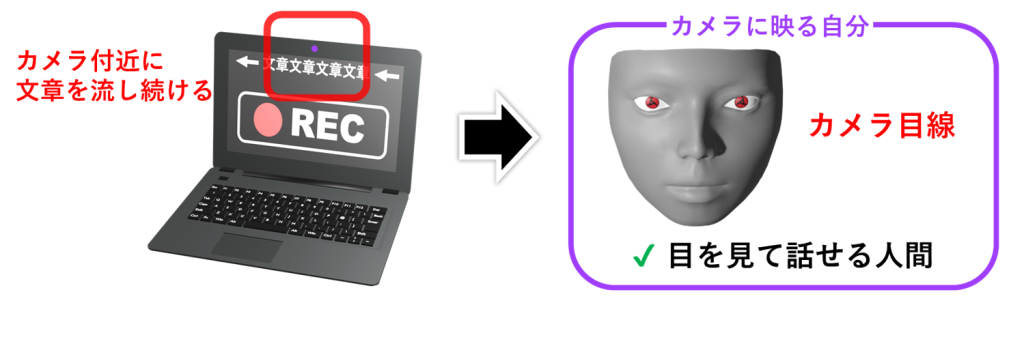
そこで、これを叶えるため、以下の図に示すような方法論を着想しました

要するに、「カメラ付近に文章を流し続ける」という方法です
文章を流すことによって視線の位置を保持でき、視線が左右を往復するという従来の余計な動作を抑制することができます
これによって、カメラ付近の位置を見続けることができるようになり、面接官から「目を見て話せる人間だ」とか「自らの意思に基づいて話せている」とか思ってもらえるわけです
じゃあ、どうやって文章をカメラ付近の定位置に一定速度で流すのか?
これを実現するために、HTMLタグを利用します
HTMLタグというのは、本来は、ブラウザに表示される文字のサイズとか色とかを制御するために用いられる機能です
今回はその機能を使って、録画面接用の文章をブラウザに流します
そこで用いることになるタグが、具体的には、marqueeタグと呼ばれるものです
以下では、その使用方法を説明します

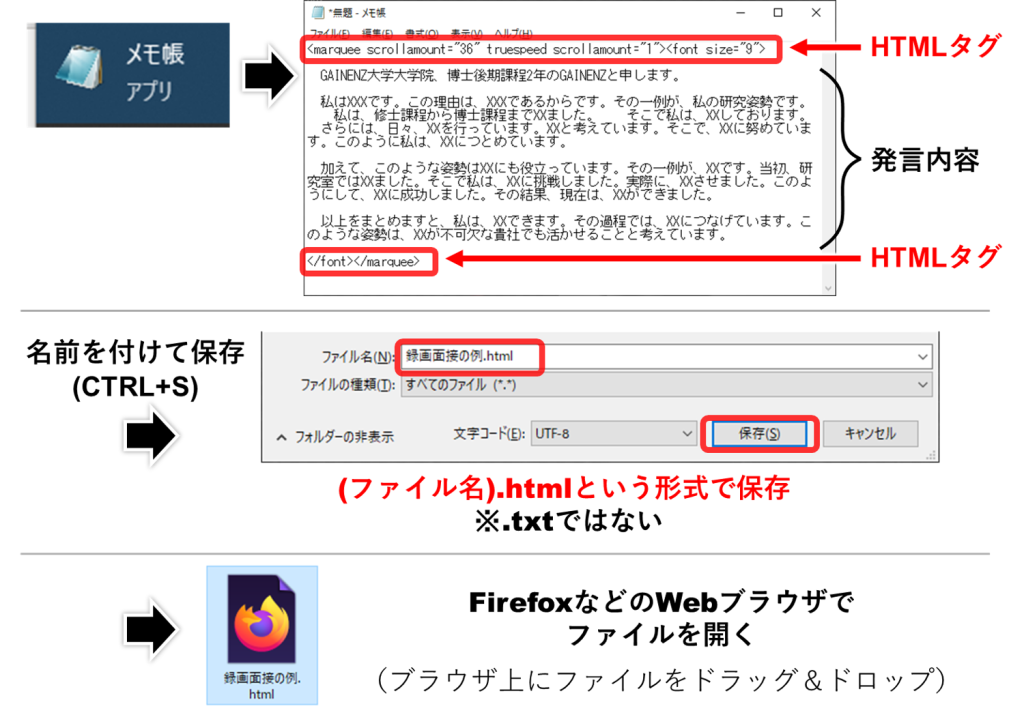
手順は、上図の通りです
まず、メモを開きます
開いたメモ帳の中には、読みたい文章を入力するわけですが、これをHTMLタグで囲みます
具体的な全入力内容は
<marquee scrollamount=”36″ truespeed scrollamount=”1″><font size=”9″>読みたい文章</font></marquee>
という具合です
入力が完了したら、保存を行います
ただし、.txtファイルとしてではなく、.htmlファイルとして保存しましょう
.htmlとして保存されたファイルは、Webブラウザによって開かれたときに、Webサイトと同様に振る舞います
そこで、このファイルをFirefoxなどのブラウザで開いてみましょう

上図のように、入力した文章が右から左へ流れてくるはずです
本記事上でこれを再現すると、下の行のようになります(sizeは6に設定)
ただ、これではまだWebブラウザのツールバーの距離だけ、文章とPCカメラが離れてしまっています
そこで、F11キーを押してみましょう
Firefox以外のブラウザではどうなるか分かりませんが、Webブラウザのツールバーを非表示にできます
これによって、読みたい文章とPCカメラの位置を極限まで近づけることができます
録画を開始するときはF5キーを押すことによって、文章を最初からスタートさせましょう
方法の説明は以上です
実際に試してみた感想
実際に私はこの方法を用いて就活の録画面接を乗り切ることができました
録画面接の通過率は100%です(ただし1社しか受けていないので、1分の1ということになります)
この方法の良いところは、アプリなどを使わず、PCに備わっている機能だけで実現可能ということです
文章を流すアプリなどは存在するのですが、使ってみたところ、いろいろなパラメータの調節ができるとも限らず、使いづらいというのが正直な感想です
しかし、本手法はHTMLタグを用いており、文章を流す速度やフォントサイズなど細かくパラメータ調節できます
ですので、HTMLタグを用いるのがベストと考えられます
録画面接でもし困っていられる方がおられたら、本記事の手法で乗り切ってくれれば幸いです
ただ、その後のリアルな対面面接は自身のパワーで頑張ってください
読んでいただき、ありがとうございました。













romantik69.co.il
Excellent post. I definitely appreciate this website. Thanks!