下の画像の空部分をクリック(もしくはタップ)してみてください
星が出現します
一方で、空以外をクリックしても星は出現しません
本プログラムは、東大学際情報学府のメディアアートの授業で、私の最終課題として提出したものです
コンセプトありきの内容となっておりますので、これの作製方法と合わせて、以下にそれを示します
【コンセプト】
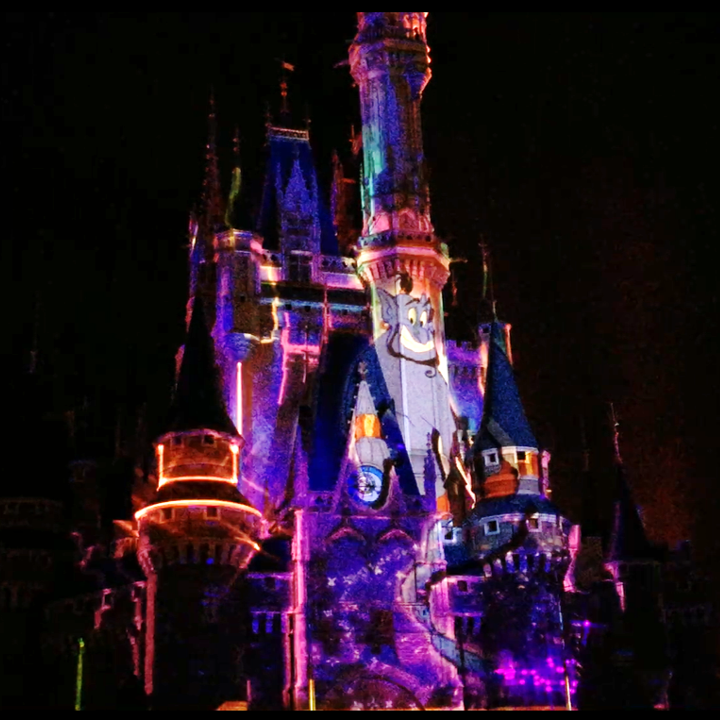
ディズニーランドは、日常とはかけ離れた体験が楽しめる場所として知られている。ランド内には最新の技術や設備が用いられることによって、人々を主に視覚的に楽しませるためのメディアアートが数多く取り入れられている。その一例が、プロジェクションマッピングである。図1に示した例では、シンデレラ城をスクリーンとしてアニメーションが投影されている。このような表現手法によって、ディズニーランドならではの圧倒的スケールかつダイナミックな表現が可能となる。シンデレラ城に投影されたアニメーションは、多くの人々のカメラによって画像や動画形式で保存・再利用されることで、宣伝に用いられるだけでなく、人々の思い出に残るという重要な機能を果たす。しかしながら、このような画像・動画ファイルの5割近くの画素データは空の情報であり、全体の雰囲気を左右する重要なファクターでありながらも、プロジェクションマッピングでは制御できないという問題がある。したがって、空模様が悪天候であれば、5割近い画素数に対応する魅力を失うこととなり、画像全体の印象を低下させる要因につながる。

以上のような問題を解決するため、本提案では「悪天候を星空に変えるインタラクティブシステム」を示す。本提案で設計するシステムでは、画像全体の印象の決定において重要である空の画像情報を、煌びやかな星空の画像情報に修正することで、画像全体の印象を向上させることを目指す。加えて、修正位置・タイミングはその都度自由に制御できるようにプログラムしておくことにより、空情報をオンデマンドで改善できるシステムの創製を実現する。
【設計】
読み込んだ背景画像の空領域においてのみ、クリックによって瞬く星を出現させることができるプログラムを設計した。出現させた星は、空の領域においてのみ落下し、地表に到達すると消失する。このようなダイナミックな星空の表現によって、静止画像では不可能なレベルで画像全体を活き活きと表現することが可能になる。加えて、悪天候時の空の色はRGB値の範囲によって定義しておく。これによって、背景画像の変更やカメラからのリアルタイムな画像入力を行ったとしても、同様の機能が一つのプログラムで再現可能となる。以上を実現するプログラムは(1)から(5)に示される5つの部分から構成される。以下ではそれぞれについて説明する。
(1)では変数を定義する。撮影した画像が代入されるimgと、星の画像が代入されるstar1を定義する。マウスの位置はx1とy1で定義し、出現させる星のx座標、y座標はzure、y2で定義する。複数の星を出現させられるように、星はshineという可変配列(ArrayList)として宣言しておく。
(2)では画像の表示サイズの決定と画像の読み込みを行う。disney.jpgは図2に示すように、2020年5月1日に撮影した悪天候時のシンデレラ城である。Star.pngは出現させる星の画像である(図3)。
(3)ではフレーム毎の背景画像の表示と、マウスのx座標の取得、星の出現の制御を行う。image()で背景画像を毎フレーム読み込むことで、落下する星によって背景が上書きされることを防ぐことができる。変数zureにはマウスのx座標を毎フレーム代入することで、追加する星のx座標がマウス位置で意図した通りとなる。for文を用いることで、iの数に対応した星の数を出現させることができ、同時にresetMatrix()によって異なる複数の星の座標を初期化できる。
(4)ではクリックによって起きる動作を決定する。x1とy1はマウスの位置であり、クリックによって出現させる星の初期位置となる。x1とy1の箇所におけるRGB値はc3に代入する。このc3の値がif文で指定した空の色である場合のみ、星の出現を意味するshine.add(new Shine())が可能となる。星のy座標はその後変化するため、その位置を意味するy2にもマウスのy座標を代入しておく。
(5)では星の座標の制御を行うためのクラスを記述する。星のx座標には、zureと等しい値だけ移動することを意味するidouが代入される。星のy座標であるy2は+1ずつ増大することをy2 += 1;として記述する。星のサイズはrandom()関数で25~30の値となるように設定し、瞬きを表現する。落下中の星の座標における色はc4に代入する。このc4のRGB値がif文で指定した空の条件と等しければ落下は続行され、空の条件でなければ落下は中断される。これによって、地表に到達した星の消失が起きる。
| (1) | PImage img, star1; int x1, y1, y2; float zure; ArrayList shine = new ArrayList(); | |
| (2) | void setup(){ size(806, 605); img = loadImage(“disney.jpg”); star1 = loadImage(“Star.png”); } | |
| (3) | void draw(){ image(img, 0, 0, width, height); zure = mouseX; for(int i = 0; i < shine.size();i++){ resetMatrix(); Shine b = (Shine)shine.get(i); if(b.draw(i) == false){ shine.remove(i); } } } | |
| (4) | void mousePressed(){ x1 = mouseX; y1 = mouseY; y2 = mouseY; color c3 = get(x1, y1); if(red(c3)<120 & 5<red(c3)& green(c3)<120 & 25<green(c3) &blue(c3)<120 & 30<blue(c3) & green(c3)-red(c3) < 25 & green(c3)-red(c3)>0) shine.add(new Shine()); } | |
| (5) | class Shine{ float y2 = mouseY; float idou = zure; boolean draw(int c){ translate(idou,10); float size = random(25,30); image(star1, – size /2, y2- size /2, size, size); y2+= 1; color c4 = get(int(idou), int(y2)+int(size)); if(red(c4)<120 & 5<red(c4)& green(c4)<120 & 25<green(c4) &blue(c4)<120 & 30<blue(c4) & green(c4)-red(c4) < 25 & green(c4)-red(c4)>0){ return(true); }else{ return(false); } } } |


【体験の仕方】
1.Processingの再生ボタンを押す。
2.表示される画像の任意の領域をクリックする。空をクリックすると星が降り始め、空以外をクリックすると何も起きない。
3.クリックした位置において星が出現し、その後落下する様子を見守る(図4)。














コメントを残す
コメントを投稿するにはログインしてください。